如何拥有一个属于自己的网站
在这个娱乐致死的时代,我们要时刻保持清醒!
一个网站必须的三个要素是什么?
域名、程序、服务器。
举个栗子: www.baidu.com 这是百度的域名,在这个域名下通过写程序敲代码可以生成各种网页,各种网页进而组成个整个网站。
怎样才能让别人访问你的网站呢?这就需要一台可以24小时不间断工作的电脑,其他的计算机通过浏览器便可以随时随地的访问这台主机,这台主机就是所谓的服务器。
Hexo
不会写代码怎么办?没关系,代码都已经写好了!!!
Hexo是一个快速、简洁且高效的博客框架工具。它可以把Markdown文档快速解析成静态页面,并支持各种漂亮的主题,安装好Hexo的框架和主题后,其实整个网站就已经搭建好了,我们只需要修修改改就可以了。
Hexo具体说明文档请看官网,点我进入

注意:使用Hexo之前您必须要安装Node.js和Git,并熟悉Hexo基本的命令。
Node.js
关于Node.js,我们只需要安装它就可以了。点我下载
具体安装教程推荐访问菜鸟教程进行学习。点我进入

Git
关于Git,我们不仅要下载安装它,我们还要熟悉在git环境下的一些基本操作。点我下载
关于Git安装教程和使用教程,同样推荐访问菜鸟教程进行学习。点我进入

搭建网站
进入Git
安装好Git后(当然Node.js也要安装好),鼠标右键既可以看到Git Bash Here命令,在任意路径点击即可进入Git。

安装Hexo
安装Hexo,命令如下。
1 | npm install hexo-cli -g |
创建博客文件夹
选择您想要的位置进行Git Bash Here的操作。(当然也可以在您已经打开的bash窗口执行cd命令进入您想要的路径位置)
初始化博客
1.创建myblog文件夹并初始化
1 | hexo init myblog |
2.切换到myblog文件夹中
1 | cd myblog |
3.安装包管理工具npm
1 | npm install |
本地预览
上述操作完成后,我们就可以生成静态网页并部署在本地了,命令如下
1 | hexo g |
小提示:这里hexo g是hexo generate的缩写,hexo s是hexo serve二者命令效果相同。
如果上述操作均正确,在执行``hexo s`命令后,会出现下述提示。
1 | INFO Start processing |
这时候我们打开http://localhost:4000 就可以看到我们的网页了!(当然默认的主题异常简陋)

Github Pages
网站在本地可以展示了,按照常理说,这时候应该讲域名和服务器,域名的话还好,不过服务器…呃…我买不起!!!
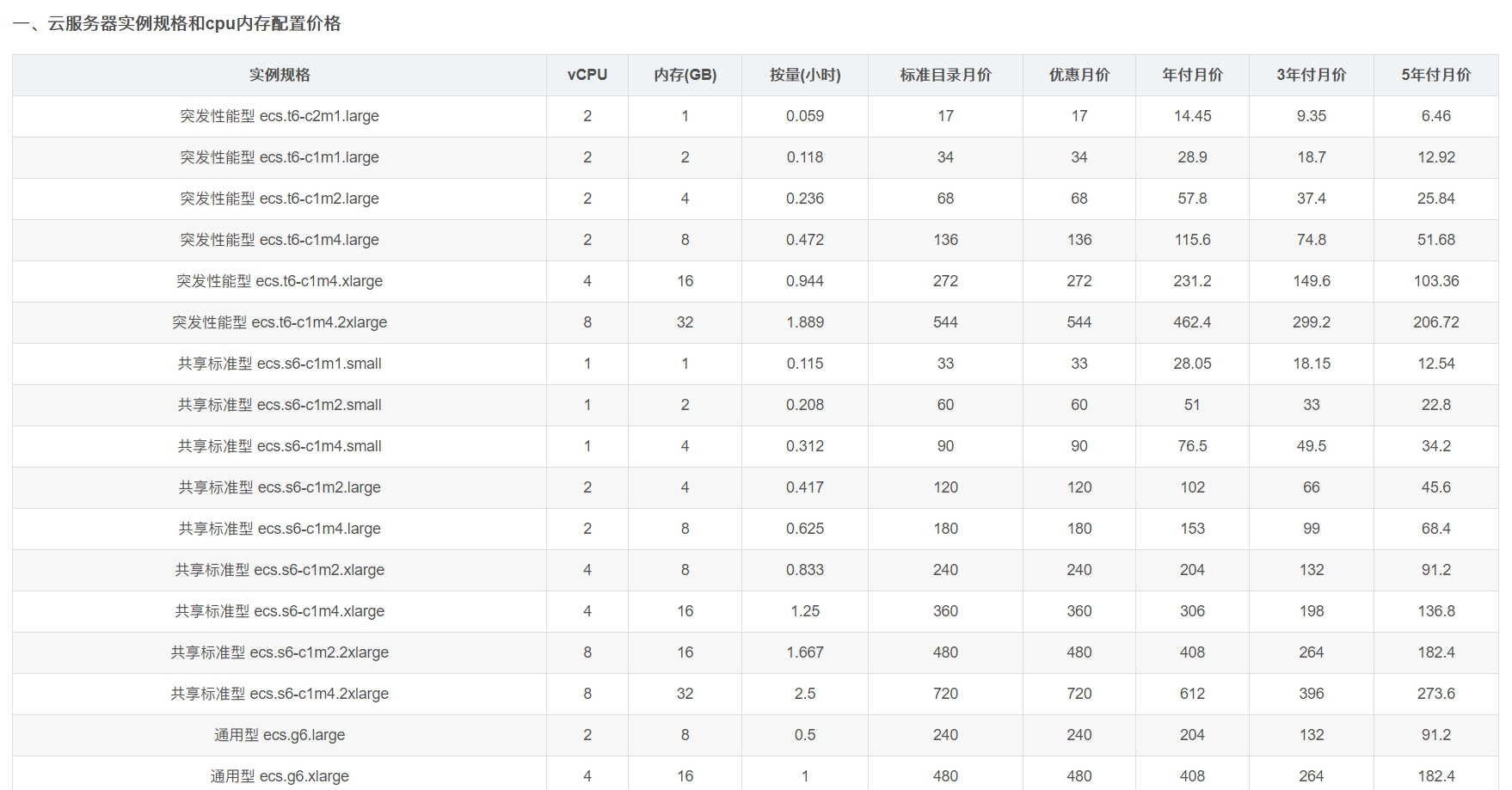
看一下阿里云服务器的价格!(腾讯云和百度云也差不多,即使有学生认证服务)而且各种各样的服务器咱也不懂该如何选择。

所以怎么办呢???
这时候就要致敬一下GitHub了!!!(当然还有Gitee码云等其他平台)
GitHub Pages是一个静态网站托管服务工具,它可以分配一个github.io的二级域名作为你一个项目的网站,并且因为你的代码托管在GitHub上,所以并不需要你提供服务器,respect!!!
创建GitHub Pages
在GitHub上创建一个新的仓库
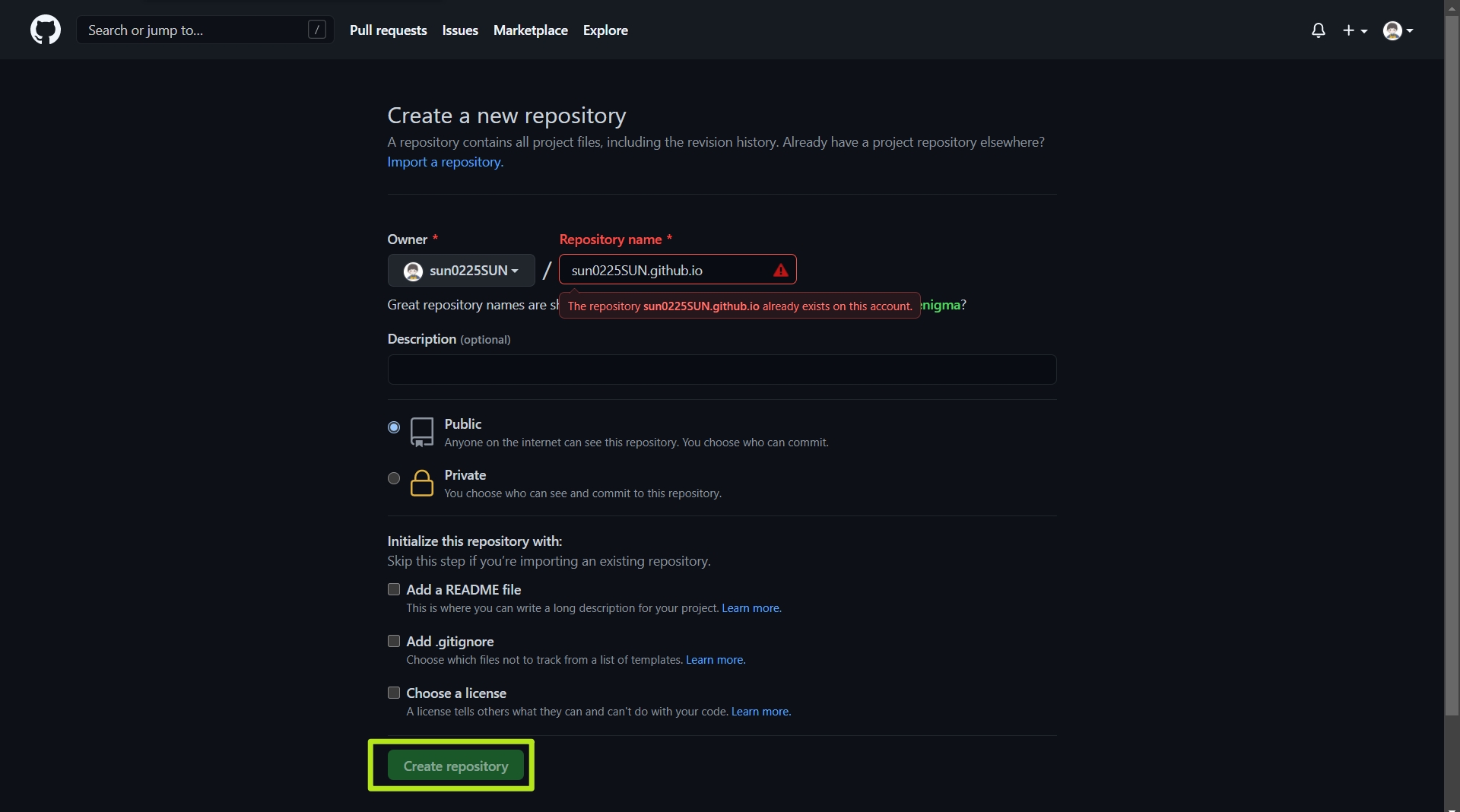
打开https://github.com/new,在【Repository name】框中输入[username.github.io],然后单击【Create repository】创建一个新的仓库。
注意: username是你的GitHub用户名。(这里我注册过了,所以警告不能创建)

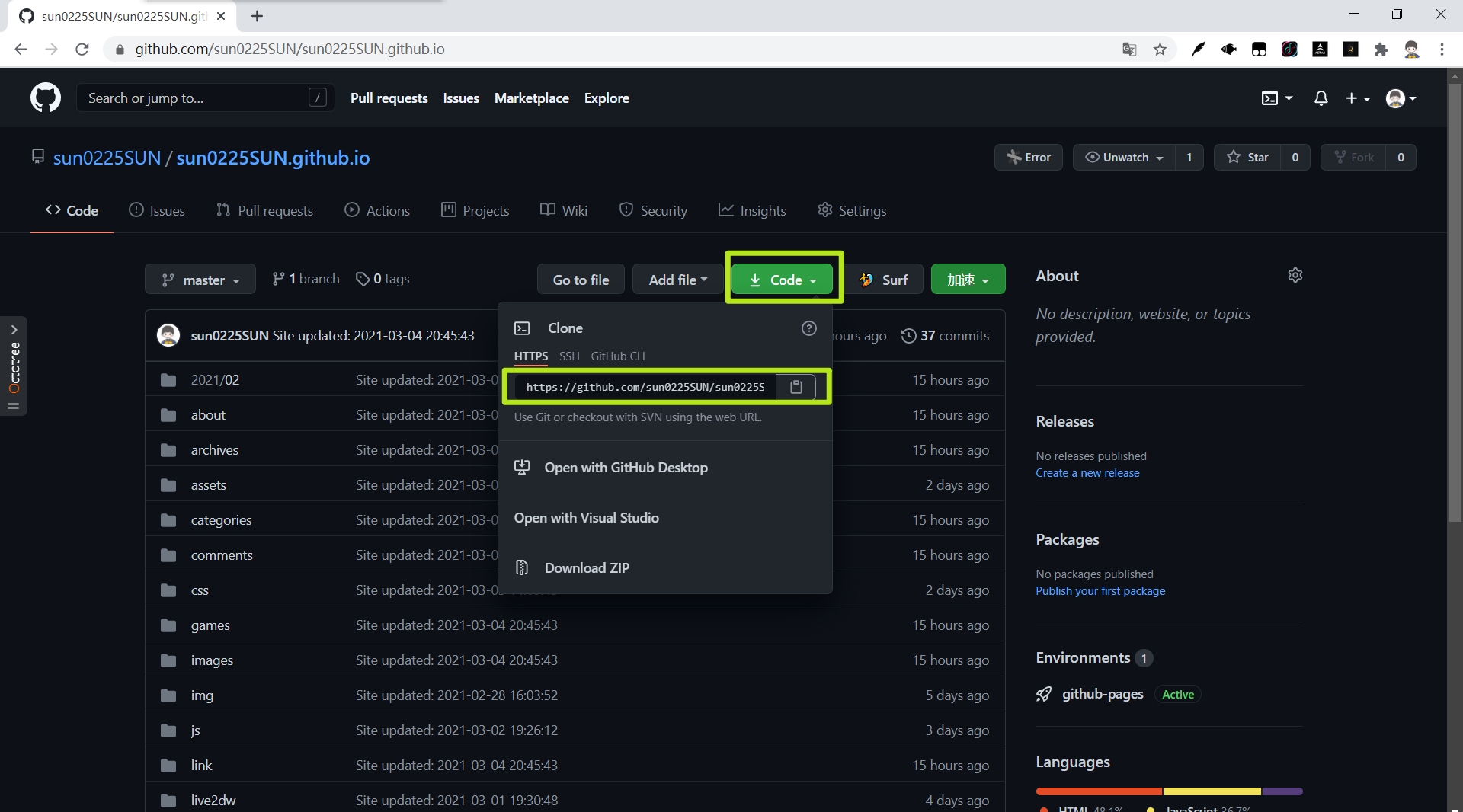
目前仓库中还没有内容,当我们把静态网站推送到GitHub之后,就可以通过http://username.github.io来访问你的网站了。
把Hexo生成的静态网站推送到GitHub上
打开博客目录下的_config.yml文件,找到最下方的deploy项,修改成如下所示。
1 | deploy: |
注意, 在实际应用时,repo的值要改成你自己的仓库地址。

执行部署命令
在博客目录下打开Git,执行部署命令hexo d这里hexo d和hexo deployer的效果相同
1 | hexo d |
如果git提示如下错误信息,则需要安装部署插件
1 | ERROR Deployer not found: git |
通过下面这个命令进行安装
1 | npm install hexo-deployer-git --save |
等待安装完成后再次执行hexo d部署命令即可
1 | hexo d |
注意:在部署时可能需要输入自己GitHub账户的密码,如果嫌麻烦可以将repo的地址更改为GitHub CLI地址(需要配置SSL密钥),例如:
1 | deploy: |
部署完成后,便可以通过访问http://username.github.io来访问你的网站了,注意username改成你的GitHub用户名哦!
Hexo更换主题
我们可以看到Hexo默认的主题很简陋,那么如何拥有一个精美的网站呢?
Hexo的官网有几百款精美的主题可供用户选择,我这里以butterfly主题进行安装演示。在github上,每个主题都有详细的安装教程,比如我现在演示的这个主题,您可以访问其官方说明文档,点我进入
下载主题代码
在博客根目录下,执行Git Bash Here,然后执行以下命令
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly .git themes/butterfly |
这时候我们就把主题文档下载到自己博客目录themes文件下了
应用主题
我们需要修改站点配置文件_config.yml中的theme对应内容,以告诉hexo我们要使用哪一个主题。
1 | theme: butterfly |
安装依赖
有些主题必须安装某些渲染器插件才能使用,有些则不需要,此主题需要安装pug 以及stylus 的渲染器,安装命令如下
1 | npm install hexo-renderer-pug --save |
1 | npm install hexo-renderer-stylus --save |
否则打开本地http://localhost:4000窗口时,只显示如下信息
1 | extends includes/layout.pug block content #recent-posts.recent-posts include includes/recent-posts.pug include includes/pagination.pug #aside_content.aside_content include includes/aside.pug |
生成网页
正确操作且正确安装插件后,执行一下hexo g命令生成静态网页
1 | hexo g |
执行一下hexo s命令部署至本地
1 | hexo s |
如果本地预览没有问题,我们就可以部署到GitHub上了
1 | hexo d |
注意:如果您更改了一些内容,最好使用hexo clean对文件进行更新,有时候部署到本地或者远端发现相应内容并没有改变可能是因为没有执行更新命令,当然也有可能是因为浏览器缓存问题。
主题配置
关于主题配置,每个主题都附有详细的说明文档,您可以根据说明文档进行修改,不过可能会遇到很多坑。后续我也会写一些关于butterfly主题的配置说明,把我遇到的坑记录下来…
GitHub Pages 绑定自己的域名
GitHub 虽然提供了二级域名github.io但多多少少还是有点’’寄人篱下’’的感觉,虽然我们确实’’寄人篱下’’
如何绑定自己的域名呢,首先我们要有自己的域名。
注册域名
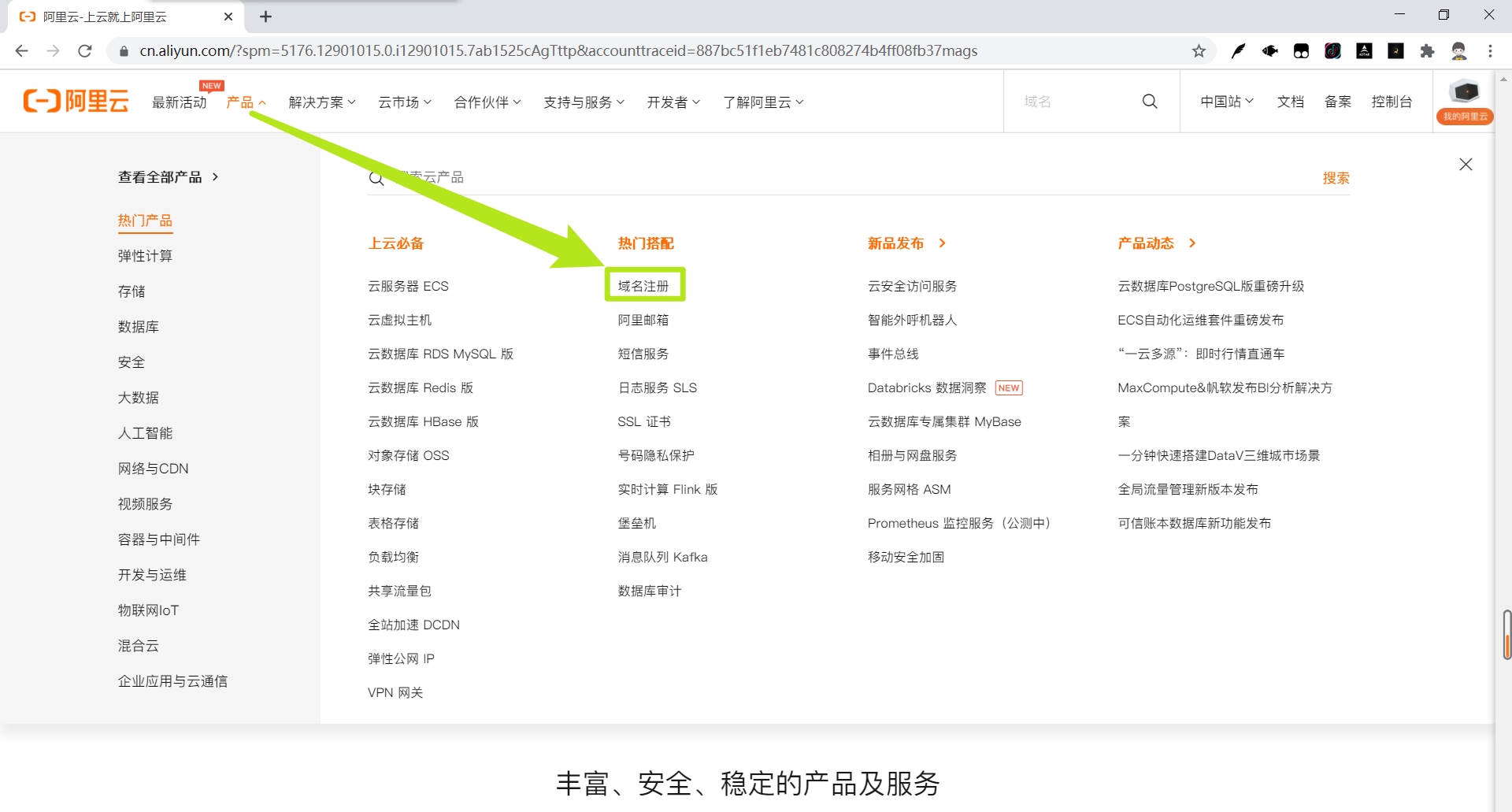
域名可以在阿里云、万网上注册购买,当然也有免费的,自己看着来。域名的注册很简单。注册一个有意义或者好记的域名就可以。

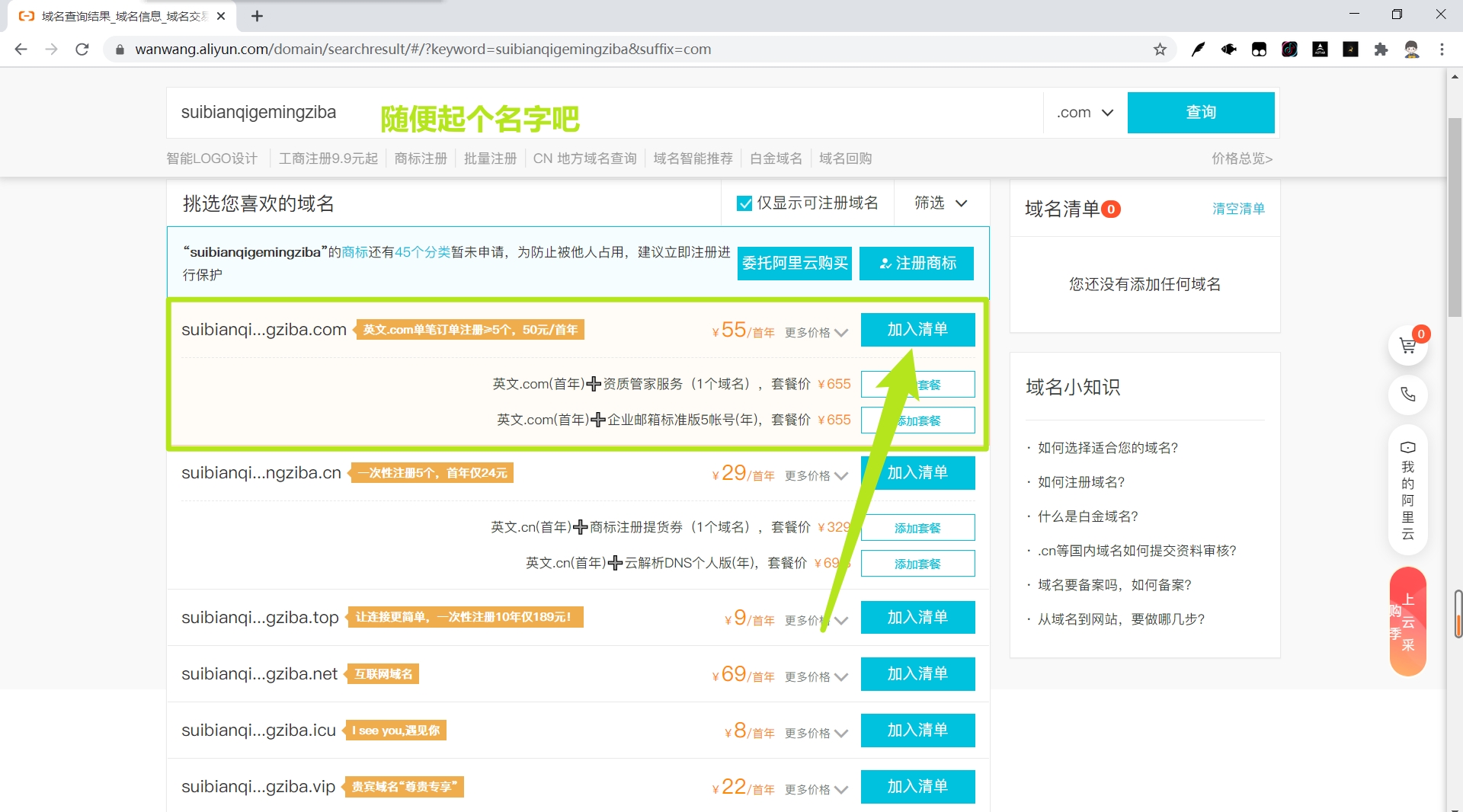
搜索自己想注册的名字,点击加入清单进行结算就好了(当然最好还是注册个简短常见的域名,如果需要在价钱合适、没被别人抢先注册而且站点没有黑历史的情况下)

绑定域名
域名解析
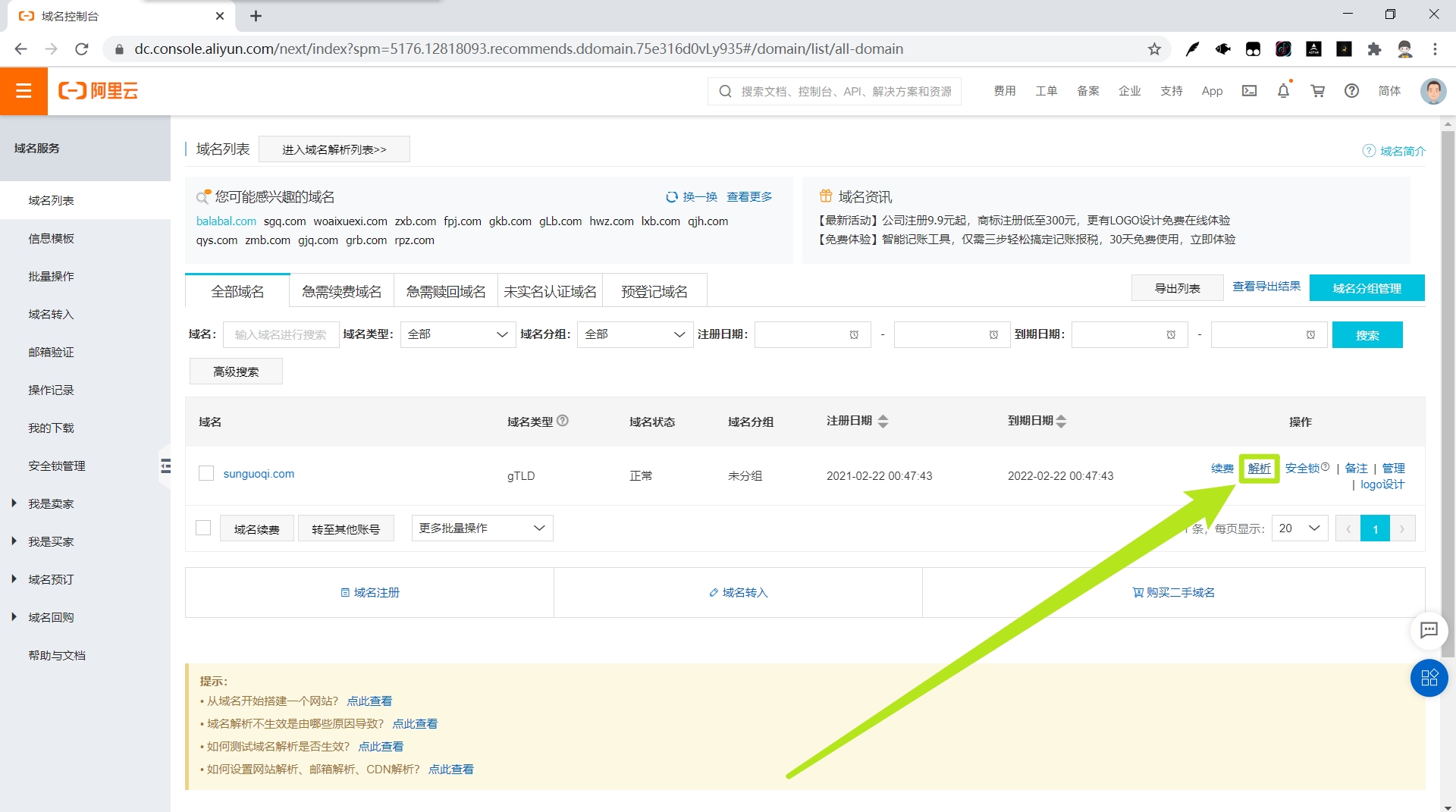
登录阿里云→进入【控制台】→进入【域名】→选择【域名列表】→在【全部域名】中单击你的域名→进入域名基本信息页面→单击【域名解析】进入域名解析页面,如下图所示。

添加记录
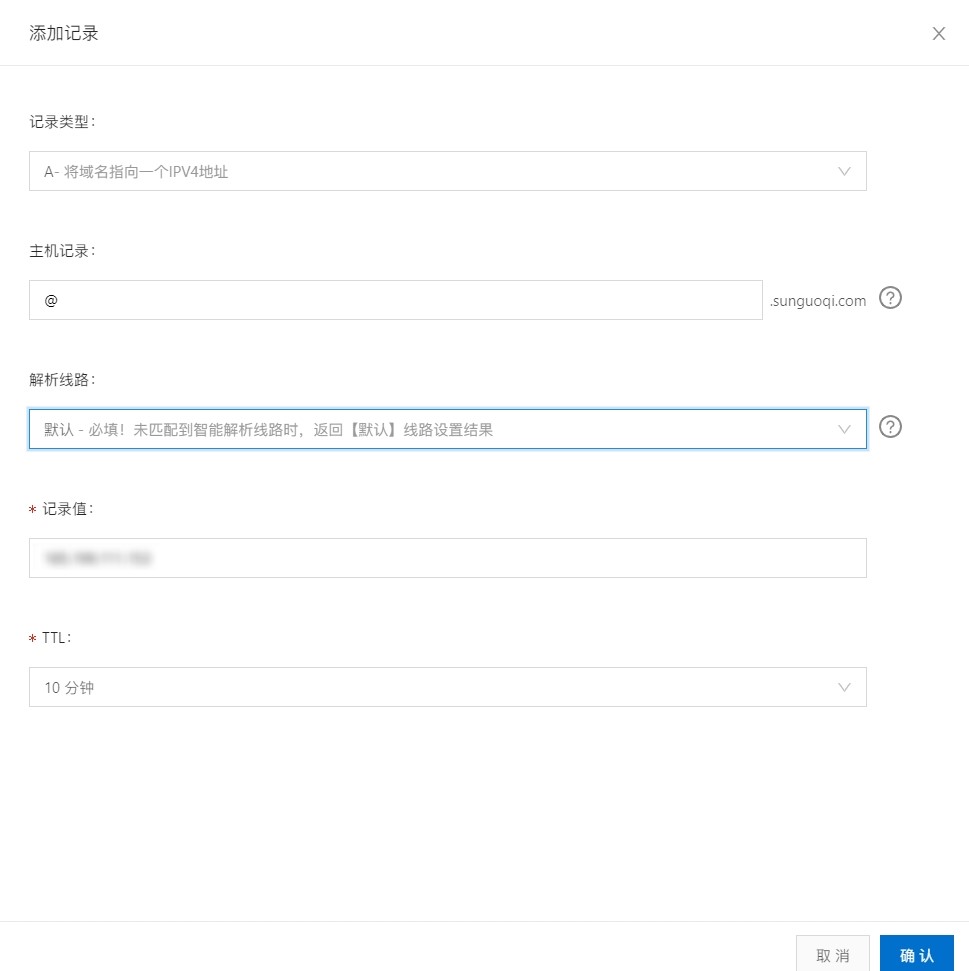
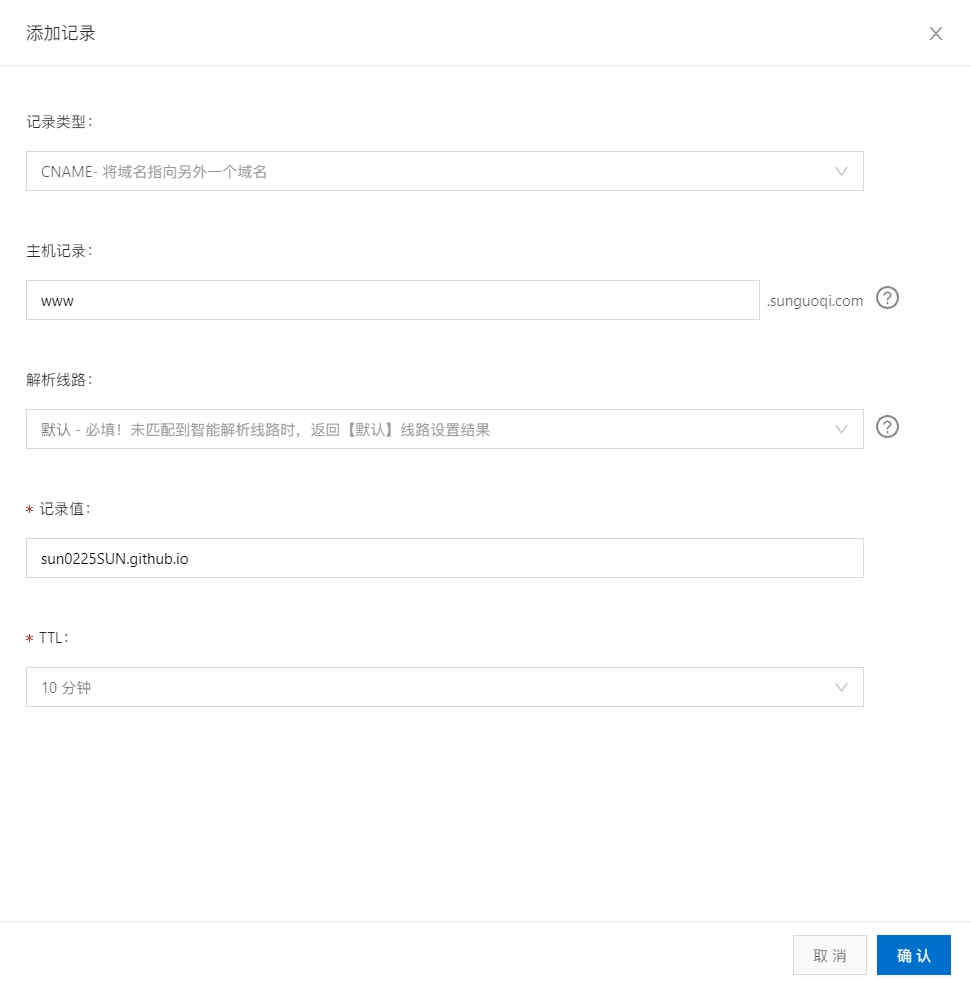
在域名解析页面添加两条解析记录,如下图所示。
记录值1

【记录值】通过在终端执行ping username.github.io来获得。
记录值2

【记录值】要改成你自己的GitHub Page地址。
绑定独立域名
在博客文件夹中的source文件夹中添加CNAME文件(没有后缀名),用vs code打开此文件,添加自己的域名保存即可。
生成网站
1 | hexo g |
部署至GitHub
1 | hexo d |
写在后面
总得来说,搭建一个个人网站并不难,难的是遇到某些坑而自己不会解决……欢迎各位大佬在评论区留言,交流一下您曾经遇到的一些坑,以及您是怎么解决它的,非常感谢!!!







